In this age of technology, where screens dominate our lives The appeal of tangible printed material hasn't diminished. It doesn't matter if it's for educational reasons or creative projects, or simply to add the personal touch to your home, printables for free have proven to be a valuable source. For this piece, we'll dive in the world of "Height Css Values," exploring what they are, how to find them and how they can enrich various aspects of your life.
Get Latest Height Css Values Below

Height Css Values
Height Css Values -
The height CSS property specifies the height of the content area of an element The content area is inside the padding border and margin of the element Keyword value height auto values height 120px height 10em value height 75 Global values height inherit height initial height unset
The height CSS property specifies the height of an element By default the property defines the height of the content area If box sizing is set to border box however it instead determines the height of the border area Try it The min height and max height properties override height
Height Css Values encompass a wide selection of printable and downloadable items that are available online at no cost. They are available in a variety of styles, from worksheets to templates, coloring pages and much more. The value of Height Css Values is their versatility and accessibility.
More of Height Css Values
Defensive CSS Button Minimum Width Search By Muzli

Defensive CSS Button Minimum Width Search By Muzli
The height property is used to set an element s height This property does not include padding borders or margins The height property can be specified by px cm vh or by percentages The default value is auto If the min height and max height properties are used it will override the height property
The height property sets the height of the content of an element By default the height is determined automatically based on the content of the element but if you set a fixed value for the height then it will be set despite the amount of content
The Height Css Values have gained huge popularity due to numerous compelling reasons:
-
Cost-Effective: They eliminate the need to purchase physical copies of the software or expensive hardware.
-
Individualization You can tailor printables to your specific needs for invitations, whether that's creating them, organizing your schedule, or even decorating your home.
-
Educational Value: Educational printables that can be downloaded for free can be used by students of all ages. This makes them an invaluable source for educators and parents.
-
It's easy: instant access various designs and templates will save you time and effort.
Where to Find more Height Css Values
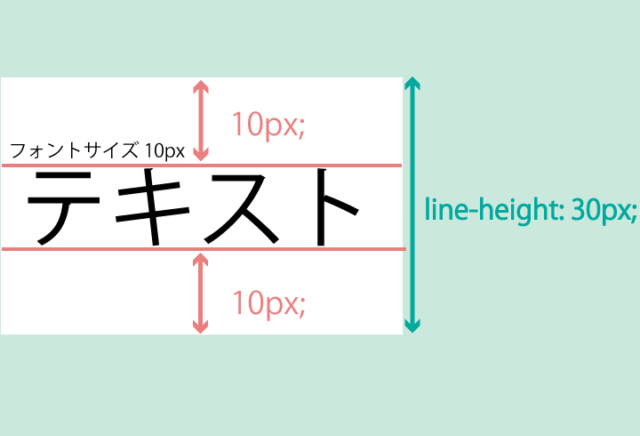
CSS Line height Marko Denic Web Developer

CSS Line height Marko Denic Web Developer
Definition The height CSS property is used to set the height of an element It specifies the vertical size or dimension of the content box of an element excluding padding border and margin The height property accepts various length units such as pixels px percentages viewport height vh and more
Home CSS height property This CSS tutorial explains how to use the CSS property called height with syntax and examples Description The CSS height property defines the height of the content area of an element Syntax The syntax for the height CSS property is height value Parameters or Arguments value
Since we've got your interest in Height Css Values Let's see where you can find these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection with Height Css Values for all uses.
- Explore categories such as decorations for the home, education and craft, and organization.
2. Educational Platforms
- Forums and educational websites often offer worksheets with printables that are free including flashcards, learning tools.
- Ideal for teachers, parents, and students seeking supplemental resources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates for free.
- The blogs covered cover a wide array of topics, ranging that range from DIY projects to party planning.
Maximizing Height Css Values
Here are some fresh ways ensure you get the very most of printables for free:
1. Home Decor
- Print and frame stunning artwork, quotes as well as seasonal decorations, to embellish your living areas.
2. Education
- Use printable worksheets from the internet to enhance learning at home and in class.
3. Event Planning
- Make invitations, banners and other decorations for special occasions such as weddings and birthdays.
4. Organization
- Stay organized by using printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
Height Css Values are an abundance of creative and practical resources that meet a variety of needs and interests. Their accessibility and flexibility make them a great addition to every aspect of your life, both professional and personal. Explore the vast collection of Height Css Values to uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really absolutely free?
- Yes you can! You can download and print these items for free.
-
Can I use free printing templates for commercial purposes?
- It's determined by the specific rules of usage. Be sure to read the rules of the creator before utilizing their templates for commercial projects.
-
Do you have any copyright concerns when using Height Css Values?
- Certain printables might have limitations regarding their use. Always read the terms and conditions set forth by the designer.
-
How do I print Height Css Values?
- Print them at home with your printer or visit a local print shop to purchase more high-quality prints.
-
What program must I use to open printables at no cost?
- A majority of printed materials are as PDF files, which is open with no cost software, such as Adobe Reader.
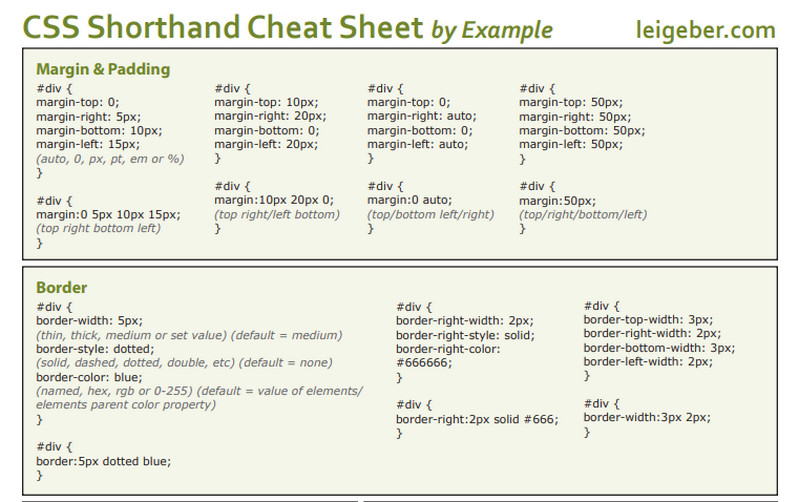
Css Font Shorthand Property Cheat Sheet Cheat Sheets Css Cheat Sheet

Html CSS How To Stretch Div Height From Top To Bottom Of The Page

Check more sample of Height Css Values below
Min And Max Width Height In Css My XXX Hot Girl

CSS Fonts Font size Line height Font family Font weight 48 OFF

Height Map Of The World On Craiyon

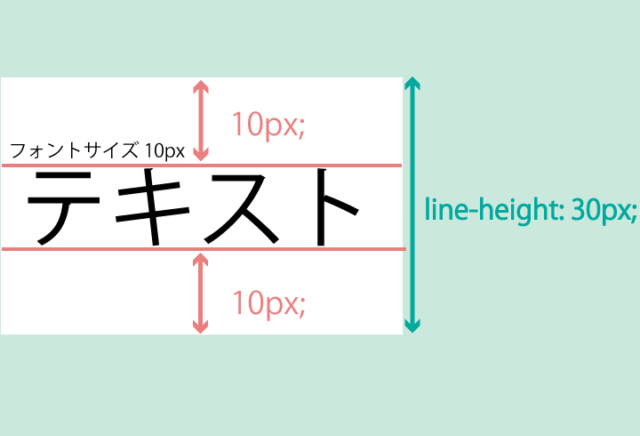
CSS line height line height 1px Beginavi

CSS Width Height Lesson Uxcel

A Comprehensive CSS Tutorial


https://developer.mozilla.org/en-US/docs/Web/CSS/height
The height CSS property specifies the height of an element By default the property defines the height of the content area If box sizing is set to border box however it instead determines the height of the border area Try it The min height and max height properties override height

https://www.w3schools.com/Css/css_dimension.asp
The CSS height and width properties are used to set the height and width of an element The CSS max width property is used to set the maximum width of an element This element has a height of 50 pixels and a width of 100
The height CSS property specifies the height of an element By default the property defines the height of the content area If box sizing is set to border box however it instead determines the height of the border area Try it The min height and max height properties override height
The CSS height and width properties are used to set the height and width of an element The CSS max width property is used to set the maximum width of an element This element has a height of 50 pixels and a width of 100

CSS line height line height 1px Beginavi

CSS Fonts Font size Line height Font family Font weight 48 OFF

CSS Width Height Lesson Uxcel

A Comprehensive CSS Tutorial

Make Body Have 100 Of The Browser Height Using CSS

CSS Background Size Properties AD Computer Campus

CSS Background Size Properties AD Computer Campus

Simple Html Simple Image Learn Computer Coding Computer Science Css