In this age of electronic devices, when screens dominate our lives but the value of tangible printed objects hasn't waned. No matter whether it's for educational uses or creative projects, or just adding a personal touch to your home, printables for free have become a valuable source. Here, we'll take a dive deeper into "Css Body Height Fit To Screen," exploring the benefits of them, where to get them, as well as what they can do to improve different aspects of your daily life.
Get Latest Css Body Height Fit To Screen Below

Css Body Height Fit To Screen
Css Body Height Fit To Screen - Css Body Height Fit To Screen, Css Body Full Screen Height, Css Scale Body To Fit Screen
The core idea is to use flexbox which enables a child element to stretch even to a parent with non fixed dimensions while retaining the ability to grow further First we apply min height 100 to the html element to stretch it to the full minimal viewport height
CSS body display flex flex direction column min height 100vh body takes whole viewport s height main flex 1 this will make the container take the free space Solution above uses viewport units and flexbox and is therefore IE10 providing you use the old syntax for IE10
Printables for free include a vast selection of printable and downloadable documents that can be downloaded online at no cost. These resources come in many types, like worksheets, templates, coloring pages, and much more. The attraction of printables that are free is their flexibility and accessibility.
More of Css Body Height Fit To Screen
Make A Div Full Height 15 Most Correct Answers Ar taphoamini

Make A Div Full Height 15 Most Correct Answers Ar taphoamini
For a responsive full page height set the body element min height to 100vh If you set a page width choose 100 over 100vw to avoid surprise horizontal scrollbars I ll leave you with a tutorial from my YouTube channel demonstrating the CSS height and width settings for an HTML page that is full screen size and grows with the
Height 100 background yellow I am a DIV that will stretch to fit the whole width and height of the browser window
Css Body Height Fit To Screen have gained a lot of popularity for several compelling reasons:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies of the software or expensive hardware.
-
Flexible: This allows you to modify designs to suit your personal needs whether it's making invitations to organize your schedule or even decorating your house.
-
Educational Value Education-related printables at no charge are designed to appeal to students of all ages. This makes them an essential device for teachers and parents.
-
Accessibility: Access to various designs and templates will save you time and effort.
Where to Find more Css Body Height Fit To Screen
Flutter I Need To Set My Box Height Flexible To Fit Any Size Of

Flutter I Need To Set My Box Height Flexible To Fit Any Size Of
To stretch elements to fit the whole height of the browser window using CSS you can use vh units where 1vh equals 1 of the viewport height so setting the height to 100vh spans the entire height
CSS Make A Div Height Full Screen There are multiple ways to use CSS properties we can make a div full screen horizontally and vertically height 100 height 100vh position absolute I have a simple div element with a class name box
In the event that we've stirred your interest in printables for free Let's take a look at where you can discover these hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a large collection with Css Body Height Fit To Screen for all uses.
- Explore categories like interior decor, education, organizing, and crafts.
2. Educational Platforms
- Educational websites and forums often provide free printable worksheets as well as flashcards and other learning materials.
- Great for parents, teachers or students in search of additional sources.
3. Creative Blogs
- Many bloggers are willing to share their original designs and templates, which are free.
- These blogs cover a broad spectrum of interests, starting from DIY projects to planning a party.
Maximizing Css Body Height Fit To Screen
Here are some creative ways create the maximum value of Css Body Height Fit To Screen:
1. Home Decor
- Print and frame beautiful art, quotes, or festive decorations to decorate your living areas.
2. Education
- Print worksheets that are free to reinforce learning at home for the classroom.
3. Event Planning
- Design invitations for banners, invitations as well as decorations for special occasions such as weddings, birthdays, and other special occasions.
4. Organization
- Stay organized by using printable calendars with to-do lists, planners, and meal planners.
Conclusion
Css Body Height Fit To Screen are a treasure trove filled with creative and practical information for a variety of needs and desires. Their access and versatility makes them a valuable addition to both professional and personal lives. Explore the many options of printables for free today and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Do printables with no cost really absolutely free?
- Yes they are! You can download and print these free resources for no cost.
-
Does it allow me to use free printables to make commercial products?
- It's dependent on the particular usage guidelines. Always review the terms of use for the creator prior to utilizing the templates for commercial projects.
-
Are there any copyright concerns with printables that are free?
- Certain printables could be restricted on use. Be sure to review the conditions and terms of use provided by the author.
-
How do I print Css Body Height Fit To Screen?
- You can print them at home using printing equipment or visit a local print shop to purchase better quality prints.
-
What software do I need to open printables for free?
- Most printables come as PDF files, which is open with no cost software like Adobe Reader.
Stretching Body To Full Viewport Height The Missing Way DevsDay ru

Nina Johnston Treder Agent Website

Check more sample of Css Body Height Fit To Screen below
Top View And Colorful Of Saree Fabrics Fit To Screen Background And

Closeup And Top View Fabric Pink Flowers Fit To Screen Background And

Quarterback Throw Zones Information Is Beautiful Awards

Center to fit Icon Free Download Transparent PNG Creazilla
![]()
100vh Not 100 Body Height HTML CSS The FreeCodeCamp Forum

Top View And Colorful Of Saree Fabrics Fit To Screen Background And


https://stackoverflow.com/questions/90178
CSS body display flex flex direction column min height 100vh body takes whole viewport s height main flex 1 this will make the container take the free space Solution above uses viewport units and flexbox and is therefore IE10 providing you use the old syntax for IE10

https://stackoverflow.com/questions/5721904
The goal is to make the element take up the available height of the screen If you don t expect your content to take up more than the height of the screen or you plan to make an inner scrollable element set body height 100vh otherwise you want to become scrollable when there is more content than the screen can
CSS body display flex flex direction column min height 100vh body takes whole viewport s height main flex 1 this will make the container take the free space Solution above uses viewport units and flexbox and is therefore IE10 providing you use the old syntax for IE10
The goal is to make the element take up the available height of the screen If you don t expect your content to take up more than the height of the screen or you plan to make an inner scrollable element set body height 100vh otherwise you want to become scrollable when there is more content than the screen can
Center to fit Icon Free Download Transparent PNG Creazilla

Closeup And Top View Fabric Pink Flowers Fit To Screen Background And

100vh Not 100 Body Height HTML CSS The FreeCodeCamp Forum

Top View And Colorful Of Saree Fabrics Fit To Screen Background And

Html How To Size The Width Of Bg Image Fit To Screen In Css Stack
Robyn Buchanan 2013 Picture Ipswich
Robyn Buchanan 2013 Picture Ipswich

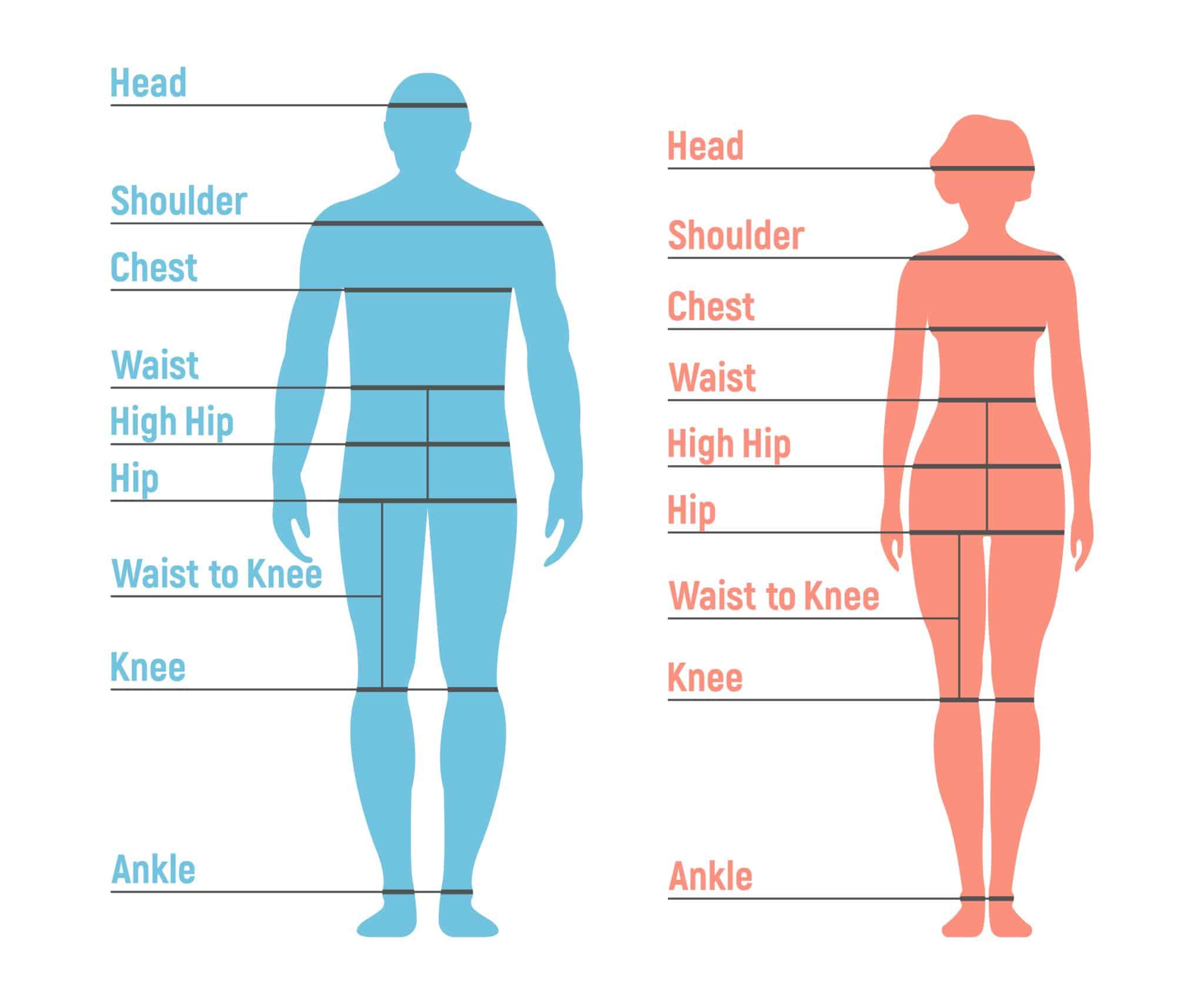
Body Width Size Chart