In the digital age, in which screens are the norm The appeal of tangible printed products hasn't decreased. For educational purposes such as creative projects or simply adding an individual touch to your area, Image Width 100 React Native are now an essential source. We'll take a dive into the world of "Image Width 100 React Native," exploring what they are, where to find them, and how they can be used to enhance different aspects of your lives.
What Are Image Width 100 React Native?
Image Width 100 React Native provide a diverse range of printable, free materials online, at no cost. These resources come in many formats, such as worksheets, coloring pages, templates and many more. The beauty of Image Width 100 React Native lies in their versatility as well as accessibility.
Image Width 100 React Native

Image Width 100 React Native
Image Width 100 React Native - Image Width 100 React Native, React Native Image Width 100 Height Auto, React Native Image Width 100 Percent Height Auto
[desc-5]
[desc-1]
React Native Saiba O Que Vantagens E Funcionalidades Usemobile

React Native Saiba O Que Vantagens E Funcionalidades Usemobile
[desc-4]
[desc-6]
Cover Image For Best Practices For Styling Your React Native Apps

Cover Image For Best Practices For Styling Your React Native Apps
[desc-9]
[desc-7]

React Native ECharts

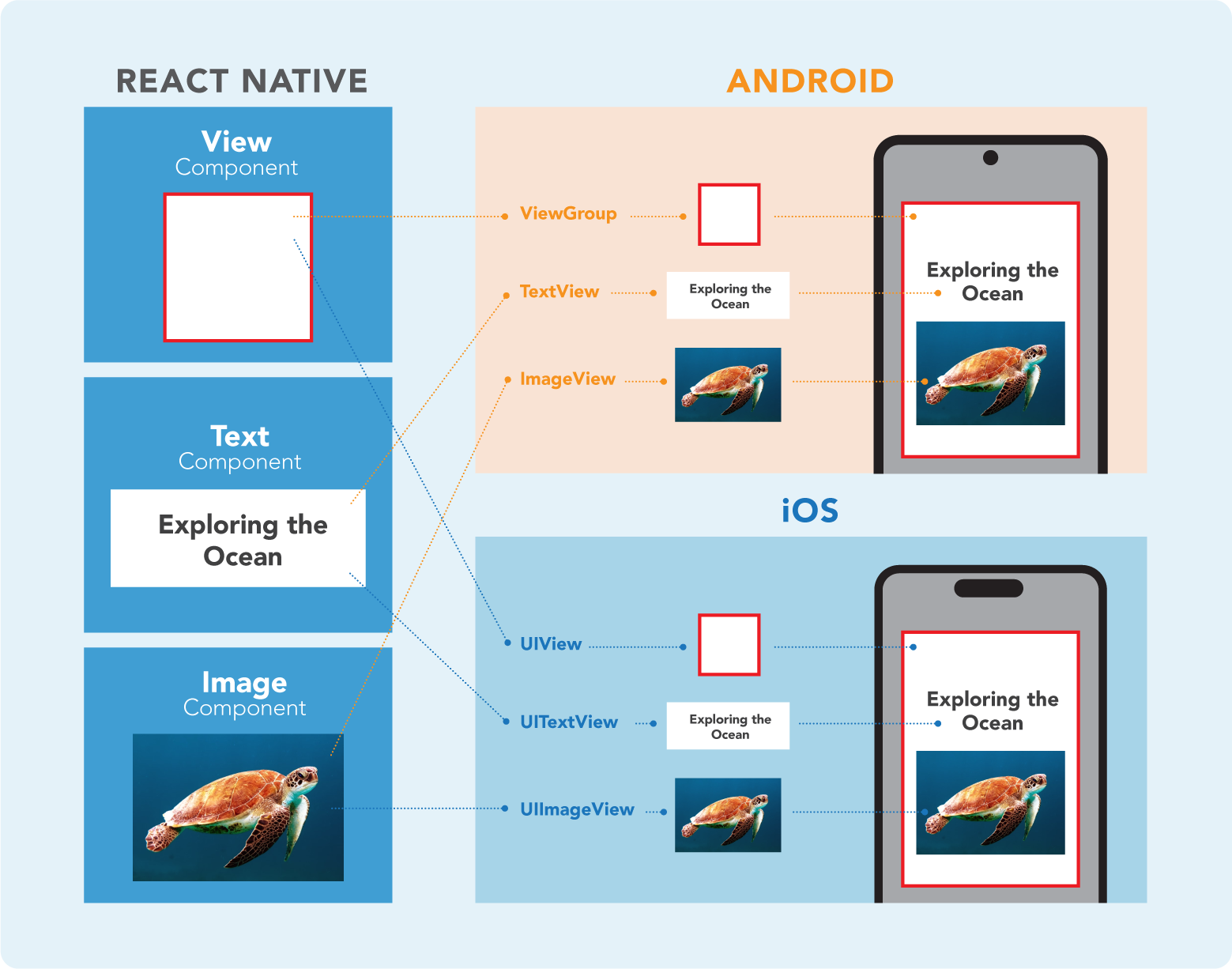
React React Native Components Codecademy

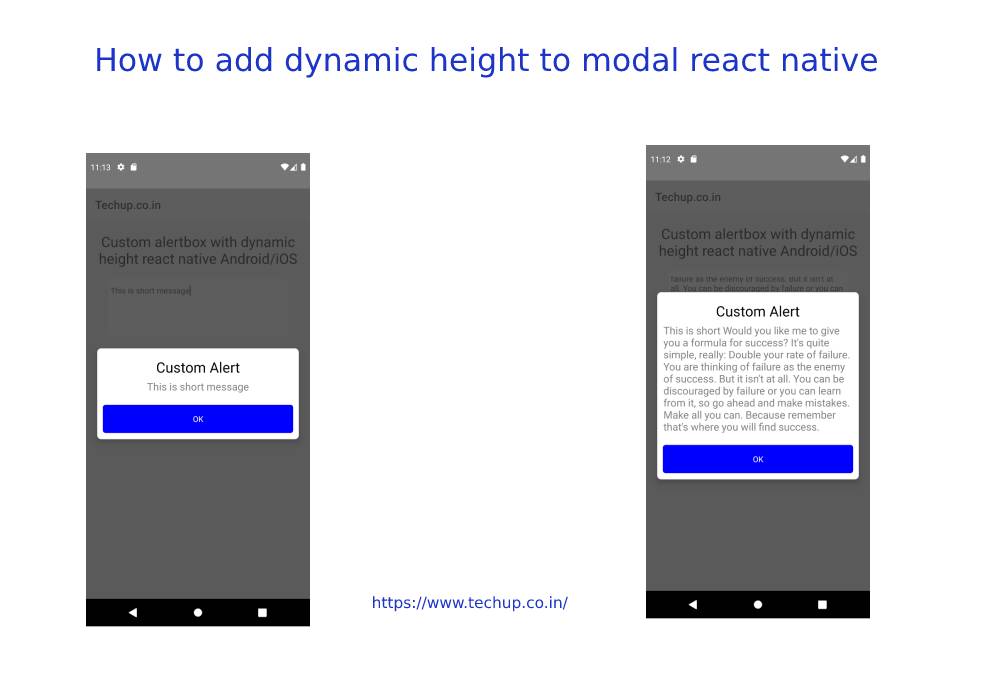
How To Add Dynamic Height To Modal React Native Learn React Native

7 Best React Native Chart Libraries To Use In 2023 WebMob Technology

How To Inspect React Native Element With Component Name Stack Overflow

Npx React native Info And Npx React native Init Fails With Error

Npx React native Info And Npx React native Init Fails With Error

React Native Full Width Horizontal ScrollView YouTube